Insert Twitter Feed Into Google Sites
If you have decided to read this, that probably means you have first decided that yes, you do indeed want to add your Twitter feed to your website. Typically, in Twitter terminology, your Twitter feed is your Twitter timeline. In case, you are not sure what the benefits are of doing this are, lets review them here:
Benefits of Twitter Feed
- You can let your readers know what you are up to by tweeting about it. Once it shows up on your Twitter, it will also be posted automatically on your website. An efficient and fast way to know a little about the personal life of, lets say, a new writer whose blog you have been following recently, right?
- Adding Twitter feed to your website will make your readers reach out to you at a much greater pace.
- It allows you to blog and tweet…side by side.
- Your skills as a blogger will enhance exponentially because you will have to be catering the needs of readers both from Twitter and your blog; the audience on Twitter might not always be the same people who read your blog. There is always chance for diversity.
- If someone is not comfortable voicing their thoughts to you on something you posted on your blog yet they want to interact with you nonetheless, you will be providing them another platform, Twitter, to do that on.
- A pool of ideas, cultures, languages, beliefs and creativity is accumulated at your fingertips when you run a blog linked with Twitter. The more, the merrier, right?
- Last but not the least; your blog's stats will boost up super-fast when it will be accessible to Twitter users simultaneously. These users, in turn, will help you make your voice heard by reposting/commenting/liking your posts via Twitter. This is a great way to make your blog's content reach an audience that it didn't have before.
In accordance with the Twitter Developers terms, an embedded Twitter timeline comprises of two parts: an embed code linking your webpage to Twitter timeline and the Twitter for Websites JavaScript to alter the embedded link to a full timeline.
Hows to Add Twitter Feed on your Website
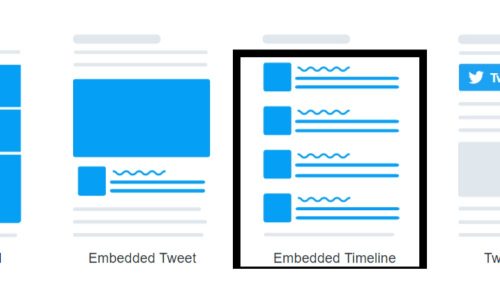
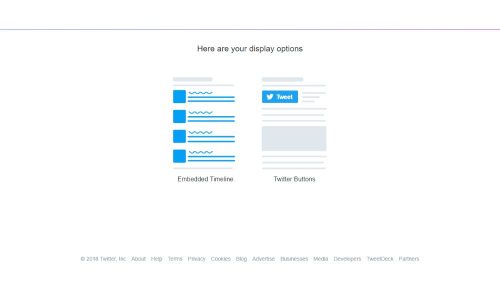
So how is it done? Something called an embedded timeline widget is used to add your timeline to a website/blog. It has four types, all of which resemble timelines on Twitter itself:
- Profile widget: used to display public Tweets from any Twitter user.
- Likes widget: used to display all Tweets a certain Twitter user has liked.
- List widget: used to display Tweets from public your own lists or lists you have subscribed to.
- Search widget: used to display custom-built search results in real time, which are good for conferences, brands and live events etc.
Here is a quick guide on how to make your blog look amazing by adding your Twitter feed on it:
- Log in to Twitter from your web browser.
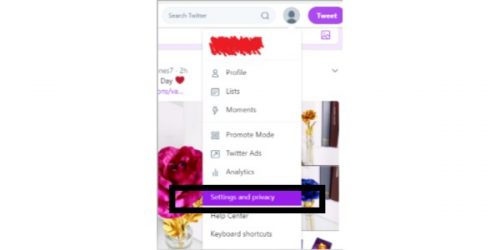
2.Click on your profile picture on the right > Setting and privacy.

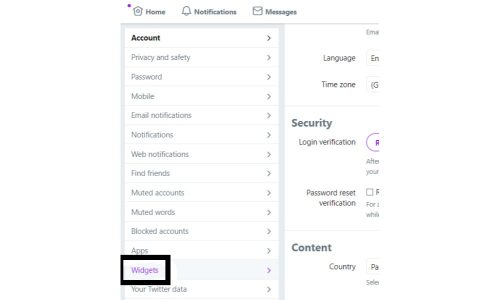
3.SelectWidgetsfrom the options on the left in Settings.

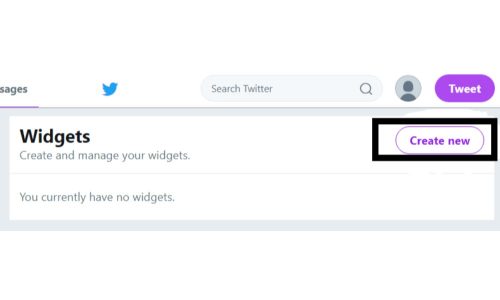
4.Click Create new.

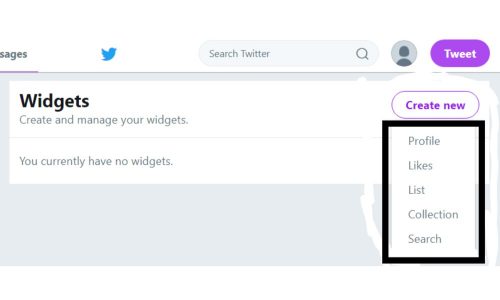
5.Choose the type of embedded timeline you want to start on to configure it;
-
-
- For Profile, enter the username of the account whose Tweets you want to display.
- For Likes, enter the username of the account whose likes you want to display.
- For List, select a public list that you own and/or subscribe to in the drop-down menu.
- For Search, enter your search query (for advanced searches, use Twitter's search operators).
-


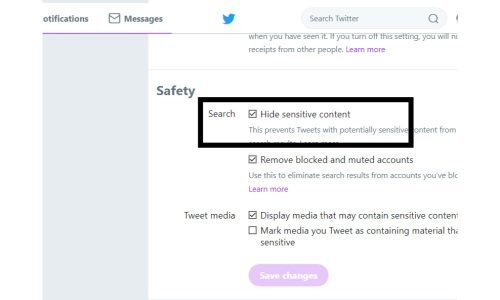
6.Make sure to select Safe mode if you want to exclude sensitive content, profanity etc. You can change these setting from Setting and privacy > Privacy and safety.

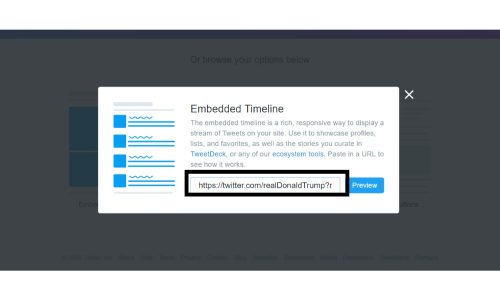
7.If you don't want to select individual items from the dropdown list, there is also an Embedded Timeline


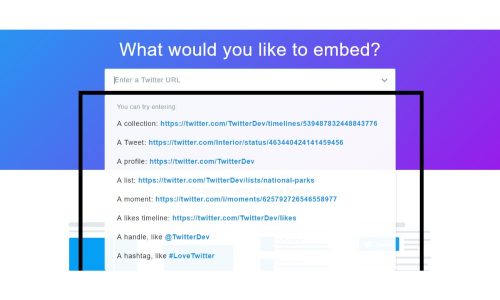
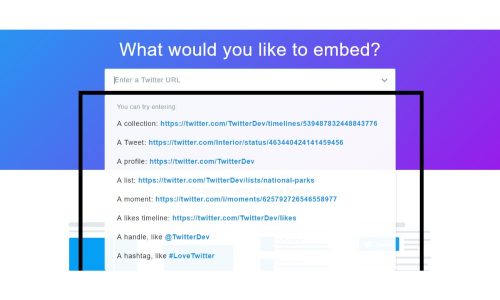
8.To embed a timeline using the Embedded Timeline option, first choose a Twitter profile's link you want embedded on your website (lets take Trump's Twitter profile as an example here) and copy paste it in the URL box:

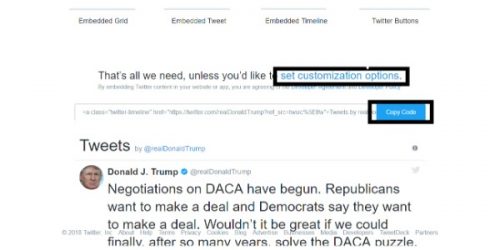
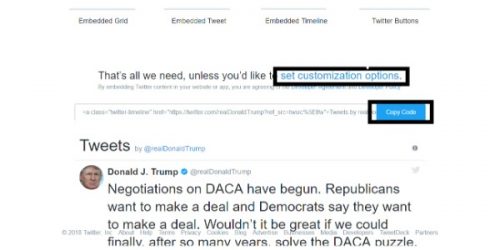
9.Click Preview to get your embedded profile's link and also to view the embedded profile itself. Copy the code Twitter provides you, paste it on your blog and valah, you've embedded a Twitter profile on your website!

10.To customize the design, go to set customization options.

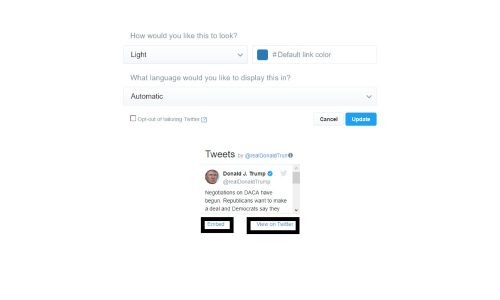
- Once you're done customizing your widget, you can view the sample or embed it finally.

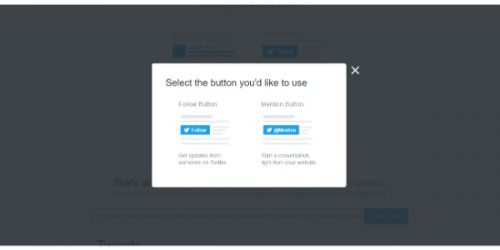
11.When you embed your widget, Twitter Publish prompt will open:

12.So far, you know what a Twitter embedded profile looks like. But your alternative option is to create a Twitter profile button, which looks like this. It's entirely upto you whether you want to embed an entire Twitter timeline on your site or just include a Twitter button, which will redirect users on your site to that specific Twitter profile.

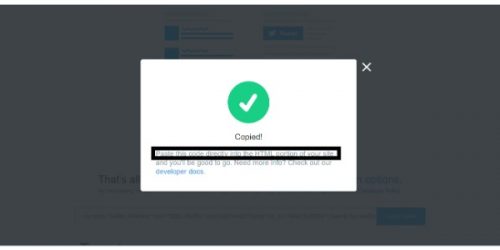
13.Lastly, when you've chosen the button you'd like to create, copy paste the code Twitter has generated for you into your website's HTML.

FAQ
- Does an embedded timeline show private tweets too?
No, embedded timelines only show content made public by their respective Twitter profile users.
- Is there any way to include protected tweets in my embedded Twitter timeline?
No. Content from users having protected Tweets isn't compatible with any Twitter embedded timeline widgets.
- When Twitter displays Note: By using Twitter embedded timelines, you agree to the Developer Rules of the Road, what does this mean?
It is essentially a collection of rules which certify that you do not violate, in any way, the Twitter content you are embedding on your site. In the case of embedding another Twitter user's profile, these rules make sure you understand you are not allowed to alter the embedded content of that user.
- Is the widget permanent?
Not at all. You can cut the link anytime from your website and remove the Twitter timeline.
Source: https://www.tech-recipes.com/internet/twitter-internet/add-twitter-feed/
0 Response to "Insert Twitter Feed Into Google Sites"
Postar um comentário